1年ぶりくらいにワードプレスでこのブログを構築したのですが、サイトマップが作成できないエラーが出てしまいました。
そこで、chatgptとあれこれ議論しながらなんとか解決しようとしたのですが、上手くいかず。
エラーの原因は、XML Sitemap & Google Newsのプラグインがswellと相性が良くなかったのかもしれません。
chatgptで解決しなかったので、グーグル検索で調べたらあっさりと解決しました。

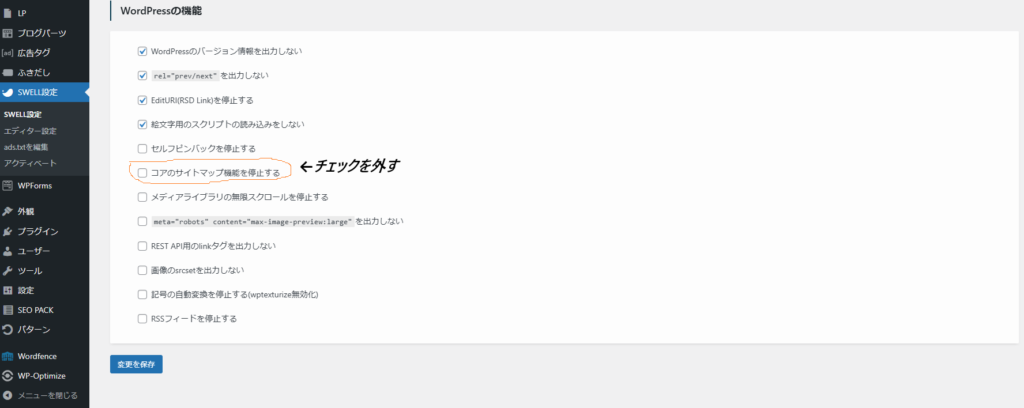
swellの設定→機能停止タブをクリック→下にスクロールして、「コアのサイトマップ機能を停止する」このチェックを外す
これでいけました。
今回2~3時間くらいこの問題を、chatgptとやり取りして試行錯誤していたのですが、やはりchatgptでは問題の解決能力がいまいちだと感じています。
もちろん、私のchatgptへの指示が悪いのかもしれませんが。
以前、stable diffusionという画像生成AIをPCにインストールする際もchatgptと共に進めていたのですが、エラーが出てしまいました。
その時は、記事で調べても解決しなかったのですが、youtubeのstable diffusionの導入方法みたいな動画の通りやってみたら出来たのです。
その動画とchatgptの教えてくれるstable diffusionの導入方法のエラーや違いは「プラグイン問題」です。
半年くらい前の設定なので今はわかりませんが、stable diffusionを導入する際に様々なプラグインもインストールします。
ですが、そのうちの1つが古いバージョンを使わなければならなかったのです。
chatgptでは、その情報が拾えていませんでした。
その時もかなりの時間gptとやり取りをして、様々なgptが教えてくれる解決策を試しても一向に解決しない。
ここら辺はやはり、私の指示が下手だったのが原因かもしれませんが。
ただ、他にもプログラム関係をインストールする際もchatgptと一緒にやっては見たのですが、上手くいかなかった経験があります。
今のところ何かを導入する際は、gptのやり方だけでなく、検索やyoutubeで調べた方が確実性が高いと感じています。
今回のSWELLでサイトマップが作成でエラーが出てしまう問題のgptとのやり取りを載せたかったのですが、物凄く長くなってしまっています。
そこで、そのやり取りを元に、解決方法の記事をchatgptにカジュアルに書いてもらいました。
私が説明するより確実なので、以下に載せておきます。
「よし、新しいブログを作ったぞ!さっそくGoogle Search Consoleにサイトマップを登録して、検索エンジンにインデックスしてもらおう!」
・・・そう思ってワクワクしながらサイトマップを送信したのに、
「取得できませんでした」
「サイトマップを読み込めませんでした」
こんなエラーが出てしまったら、もうガッカリですよね。
「え?何がダメなの?」「プラグインの設定?テーマの問題??」と、謎解きゲームが始まってしまいます。
実は、私自身も SWELL + XML Sitemap & Google News という組み合わせで、同じ問題に直面しました。
そこで、今回 徹底的に調べて試行錯誤 した結果、ようやく サイトマップ登録の成功方法 を見つけたので、シェアします!
「私もエラーで困ってる!」という人は、ぜひ試してみてください✨
なぜSWELLでサイトマップ登録が失敗するのか?
まず、エラーの原因を整理してみましょう。
SWELLは 標準でサイトマップ機能を持っている ので、特別なプラグインを入れなくても WordPressのデフォルトのサイトマップ(wp-sitemap.xml) を自動生成してくれます。
ですが、
「Google XML Sitemaps」「XML Sitemap & Google News」 などのプラグインを入れると、
サイトマップのURLが競合してしまう ことがあります。
つまり、
- SWELLのサイトマップ(wp-sitemap.xml)
- プラグインのサイトマップ(sitemap.xml)
この 2つがバッティング してしまい、Googleがどっちを見ればいいのか分からなくなるんです💦
結果 → Google Search Consoleでエラーが発生!
エラーを解決するための手順!
「じゃあ、どうすればいいの?」
その答えは 「どっちのサイトマップを使うかをハッキリさせる」 ことです。
私は 以下の手順 で解決しました👇
✅ ① SWELLのサイトマップを有効にする
まず、SWELLのサイトマップ機能を使うのかどうか を確認しましょう。
- WordPressの管理画面 へ移動
- SWELL設定 → 機能停止 タブを開く
- 「コアのサイトマップ機能を停止する」のチェックが 外れている ことを確認(有効になっている状態にする)
- 変更を保存!
この設定で、SWELL標準のwp-sitemap.xmlが機能する 状態になります。
✅ ② XML Sitemap & Google News の設定を見直す(または削除する)
もし「XML Sitemap & Google News」を使っている場合、
以下のどちらかを選ぶことになります👇
✅ 選択肢1:プラグインを無効化する
「SWELLのサイトマップを使いたい!」なら、プラグインは不要 です。
思い切って 無効化 or 削除 しましょう!
✅ 選択肢2:SWELLのサイトマップをオフにする
「プラグインの方が好き!」という場合は、SWELLのサイトマップを無効化 し、プラグインのサイトマップを使う形にします。
ただし、個人的には SWELL標準のwp-sitemap.xmlを使う方がシンプルでミスが起きにくい のでオススメです✨
✅ ③ robots.txt の確認
「せっかくサイトマップを作成したのに、Googleが見つけられない!」なんてことにならないように、robots.txtをチェック しましょう!
- https://あなたのサイト.com/robots.txt にアクセス
Sitemap:の項目が 正しくwp-sitemap.xmlを指しているか を確認
例)
Sitemap: https://あなたのサイト.com/wp-sitemap.xmlもし sitemap.xml になっていたら、SWELLではなくプラグインのサイトマップが参照されている可能性 があります💡
実際にやってみた結果!
私は最初 「XML Sitemap & Google News」 を使っていたのですが、
これを削除して、SWELL標準のサイトマップに切り替えたところ・・・
✅ Google Search Consoleに正常に登録!
✅ エラーなし!
✅ 検索エンジンが正しくクロール!
結果、問題なく Googleにサイトが認識されるようになりました! 🎉
結論:どっちを使うべき?
✅ SWELLのサイトマップ(wp-sitemap.xml)を使うべき人
- シンプルな設定が好きな人
- SWELLの標準機能を活かしたい人
- プラグインの管理を減らしたい人
👉 結論:XML Sitemap & Google News は不要!SWELL標準のサイトマップでOK!
まとめ
- SWELLにはデフォルトでサイトマップ機能がある!
- Google XML SitemapsやXML Sitemap & Google Newsと競合するとエラーが出る!
- どちらか一方を選ぶことで解決!
- SWELLのサイトマップ(wp-sitemap.xml)を使うのがオススメ!
- Google Search Consoleで正しく登録できることを確認する!
これであなたのブログもインデックスされる!
サイトマップがGoogleに認識されないと、せっかく書いた記事も検索結果に表示されません。
「アクセスが増えない…」と悩んでいるなら、まずサイトマップの設定を見直してみましょう!
今回の解決策で、あなたのブログが 正しくGoogleにインデックスされ、より多くの読者に届く ことを願っています✨
それでは、素敵なブログライフを!🚀💡
コメント