カスタムHTMLでコードを頑張って書いている人全員に伝えたい、衝撃の事実発覚!(私がバカすぎるだけかもしれないけど)
今日、たまたまいつものように脳トレサイト用の脳トレを1つ作ろうとしていました。
しかし、この脳トレを作るのが非常に大変です。
理由は、ChatGPTが生成するコードがよくミスるからです。
1脳トレ2時間くらいかかることも。
そしてさらに大きな問題が……
「WordPress上では簡単なプログラムしか動かせない」と私は思い込んでいました・・・。
今までのやり方が全部間違っていた驚愕の事実

私はずっと、WordPressのブロックエディター内のカスタムHTMLブロックだけを使って、コードを書いていました(chatgptが)。
なので、複雑なロジックを使った脳トレは作れないし、AIが作ってくれたコードもその中に無理やり詰め込む形になっていました。
毎回、こんな条件をChatGPTに出していました:
HTML内で完結してください(と念押ししてた)
- カスタムHTMLブロック内で完結させてください
<style>,<script>,<div>すべて1ブロックにまとめて- JavaScriptは
DOMContentLoadedで初期化してください - 要素は
display: noneで非表示にして状態管理 - 他と干渉しないように id/class はユニークに
- モバイル対応必須
音を鳴らす場合は AudioContext(Web Audio API)を使う。
そして、ChatGPT「それ、やめた方がいいですよ」
今日ふとしたきっかけで、AIと話していたときに言われました。
「その方法、将来的に使えなくなったり、不具合の原因になりますよ」
WordPressの仕様変更やブロックエディターの更新など、予期せぬトラブルの種になるから危ないとのこと。
え?え?じゃあ、私が今までやってきた42記事分の脳トレは……
全部危ういってこと??
もう無理…かと思いきや、「WpCode」という神プラグインを知る
そこでAIに勧められたのが、「WpCode」というプラグイン。
簡単に言うと、コードスニペットを登録して、ショートコードで呼び出せるツールです。
しかも「スニペット」という機能を使えば、HTML・CSS・JavaScript・PHPすべてをまとめて管理できます。
もう、あの制限が沢山あるHTMLブロック内(簡単な脳トレしか作れなかった)だけのコードで苦しむ必要はなし!
しかも記事内ではショートコードを貼るだけでいいので、他のコードやスタイルとの干渉も最小限に。
知ってたら絶対最初から使ってた…!
ほんとに、最初からこの事実を知ってれば42記事分の脳トレが、もっと高性能に、さらにスマートに作れたのに……って思いました。
「誰も教えてくれなかったの?」
いえ、自分が調べなかっただけです。独学の限界です。ASDの自分流の末路です・・・。
そして今日、全42記事をショートコード化しようとしたけど・・・(涙)

ということで、今日一日かけて、過去42記事分の脳トレをWpCodeで作り直し→ショートコード化→記事更新しようとしました。
ありがたいことにコード変換はすべてChatGPTがやってくれたので、1記事あたり5分くらいで済みましたーーーしかし、問題が発生(涙)
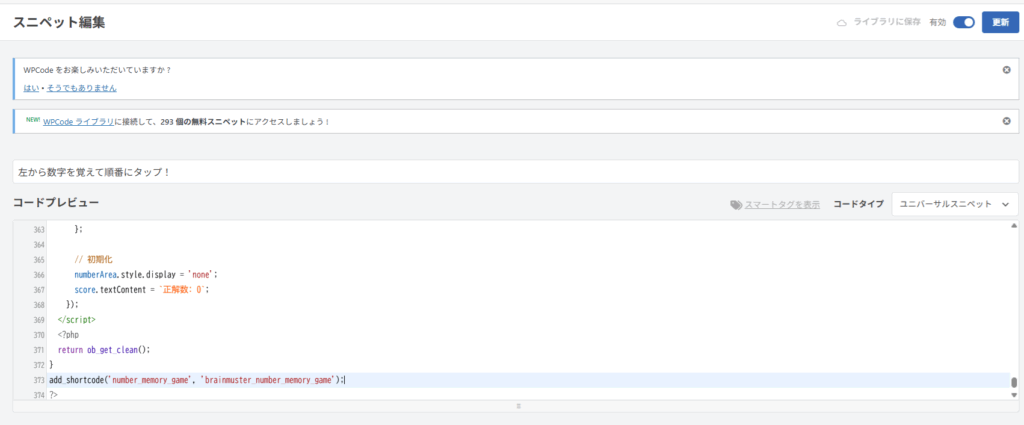
WpCodeのスニペットで大苦戦
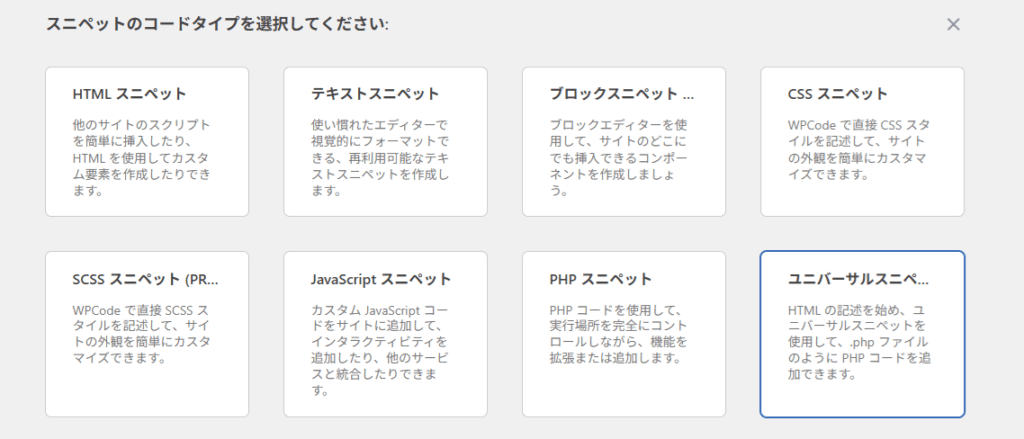
wpcodeのスニペットはいくつか種類があります。

ユニバーサルスニペットというPHPを主に使用してショートコードを生成する機能です。
最初にchatgptにwpcodeプラグインを教えてもらった際、「ユニバーサルスニペットはPHP、Java、CSS、htmlをまとめて書けますよ☻(ハルシネーション;;)」ということを言われました。
2つ目の脳トレまでは、「ユニバーサルスニペットというPHPを主に使用してショートコードを生成する」ことが上手く行っていました。
しかし、3つ目の脳トレが多少複雑で、PHPだけでは書けないコードになっていたのです。

私は、ユニバーサルスニペットがほぼ全ての言語のコードに対応していると思い込んでいました。
実際には「PHPコード内で、HTMLやCSS、JavaScriptのコードをechoなどを使って出力することができる」だけであり、それらを直接ネイティブに書けるわけではないと気づきました。
→ 要するに、書けるように見えるけど実際はPHPに包まれてるおまけ、みたいな存在。カップ麺の上に乗ってる乾燥チャーシューみたいなもの。メインは麺(PHP)なの。
で、何度もchatgpt(o4-mini-high)とやり取りをしても、コードが完成しない。
そして4時間くらいずっと頑張っていましたが、ついに、o4-mini-highの1日の使用回数が来てしまい断念。
「なんでコードが上手く作れないのだろう」と疑問に思っていました。
そして、調べてみると、先ほど書いた通りユニバーサルスニペット内で4つの言語を書けるわけではないということ。
私は毎回chatgpt(o4-mini-high)に、「wpcodeのユニバーサルスニペット内で完結するプログラムにしてください」と指示(プロンプト)していたのです。
そして、3つ目の脳トレが多少複雑で、PHPだけでは処理や表示が難しくなっていました。
でも私は「ユニバーサルスニペット内で完結するようにしてください」と何度もGPTに伝え続けてしまい、AIも「できません」とは言わないので、お互い不毛なループに陥っていたわけです。
最終的にわかったのは、複雑なコードを実現したい場合は、WPCodeで複数のスニペット(PHP、HTML、JS、CSS)を使って分割し、それぞれに対応した場所に記述し、最後にショートコードなどで統合する必要があるということです。
よくよく考えてみると当たり前ですよね。それぞれ違う言語のプログラムを1つのコードで書くというのは不可能だということが。
IQ67のバカな私が露呈した悲劇でした。
恥ずかしいけど、これがリアルな「初心者の思い込み地獄」
今まで、自分はカスタムHTMLブロックだけで全部やらなきゃと思い込んでいました。
でも実際は、もっと便利で安全で拡張性のある方法がちゃんとあったのです。
これはもう、コードが書けない初心者・独学勢・発達系引きこもりが陥りがちな、ありがちだけど切ない落とし穴だと思います。
同じ思いをする人が少しでも減りますように
この記事を読んでくれた人がもし、「カスタムHTMLしか使えない…」とか「JavaScriptは無理そう…」と悩んでいるなら、ぜひWpCodeという選択肢を知ってほしいです。
あの時の私みたいに、誰にも言えず一人で悶々としてる人に、ほんのちょっとでもヒントになりますように。
WordPressで複雑なプログラムを動かすなら、WpCodeを使おう!
カスタムHTMLだけにこだわってると、いつか詰みます!(私がそうだった)
コメント