昨日は、react nativeのエラーの仕組みを多少学んだので、今日は絶対にミスしない(エラーを出さない)ように心がけていました。

一度エラーが出てしまうと、android emulatorを再起動しなくてはならず、いちいち、cmdでcd MyApp(プロジェクト名)で移動して、npx react-native start –reset-cacheこれでキャッシュを消して、そしてもう1度cmdでプロジェクトに移動して、npx react-native run-androidこれを起動しなければならない。
物凄くめんどくさいし、時間がかかります。
確か何かいい方法があったみたいだけど、とりあえず初心者でよくわかっていないので、基礎的な手動でエラーが出たら、キャッシュ削除→再起動を行っていました。
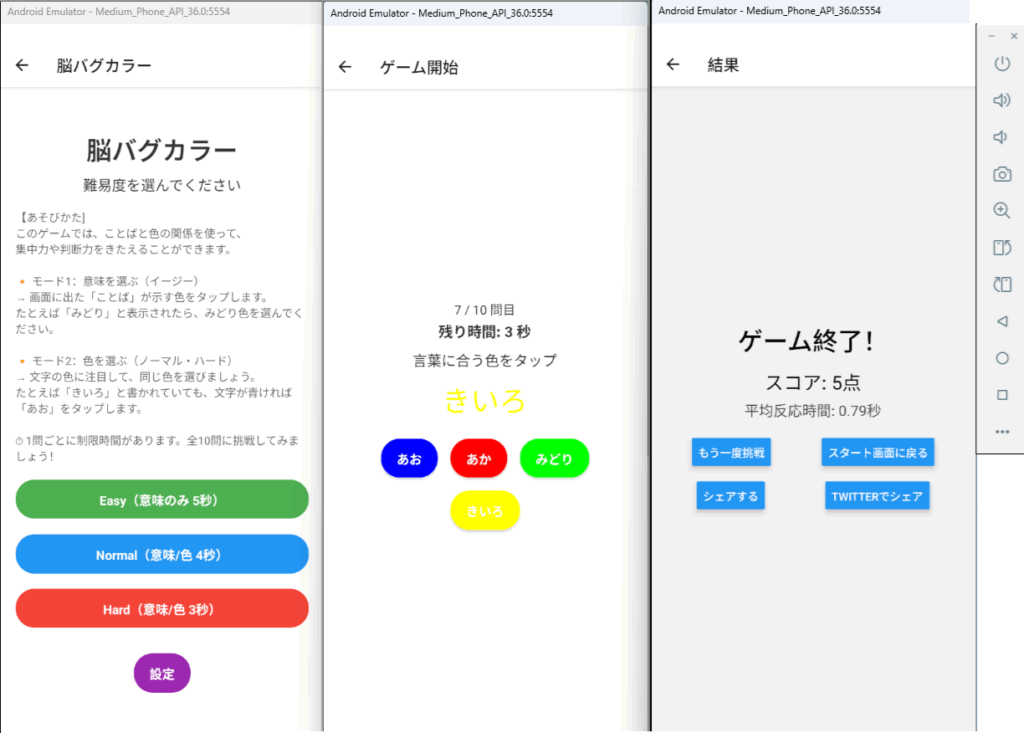
脳トレアプリ「脳バグカラー」をReact Nativeで開発中!

よくある色や文字で問題を出し、色をクリックする脳トレを作成していました。
しかし、やはりエラーが起きてしまいました。
今回は、前回とは違うエラーです。
バージョンでのエラーは無限ループ直しにハマりそうなので、細心の注意を払っていました。
で、今回のエラーは、React Native 初心者あるあるっぽいやつです。
「チュートリアル通りにやったはずなのに赤い画面出た!!!」
ググると「React Native エラー 出た 赤い画面」で共感の嵐。でも実際に食らうと笑えません。
しかも、今回は「Cannot read property ‘background’ of undefined」とかいう煽り文句つき。
原因はなんと、theme/index.ts が空っぽだったから。
理由:Windowsが .ts を動画ファイルだと思ってメディアプレイヤーで開いてたのです。勝手に。
私のPCでは、.tsはwindos media playerがデフォルトになっていたのです。
自分でVS Codeで開いて編集して保存していたつもりが、保存されてなかったみたいです。
そこで、.tsファイルは、VS Codeをデフォルトに設定したところ、エラーが直りました。
確かexpoでも.tsファイルは、ウインドウズメディアプレイヤーがデフォルトになっていて、毎回右クリックでvs codeを開いていた記憶があるのだけれど、エラーは出なかった気がするけど、たまたまだったのかな。(謎)
React Nativeのタイマー実装でハマった!2問目が動かない理由とは?
次に起こったのが、タイマー実装でのエラー。
難易度別にタイマー設定して、残り秒数を表示するという話まではスムーズでした。
だけど「2問目以降のボタンが反応しなくなる」というバグが発生。
なんで!と思ったら、1問目のあとに inputDisabled を戻してなかった…。つまり、2問目以降は押せない設定のままだったのです。
もちろん私はコードを書けませんので、AI(chatgpt)がミス(ハルシネーション)を起こしたのです。
そして、AIに再度コードを書いてもらい解決。
平均反応時間が10億秒!?ミスったDate.now()の落とし穴
完成!と思って見た結果画面。
平均反応時間:1747749298.08秒 ←え?????
Date.now()の値をそのまま平均してしまい、「反応時間」ではなく「1970年からの経過時間の平均」になってしまった。らしい・・・。
これ、ネットでよく見かける「平均反応時間 Date.now バグ」そのものです。
人間の反応時間じゃなくて、UNIXエポックからの壮大な歴史を測定してた。
修正後はちゃんと「0.83秒」とか出るようになりました。
ミスしたのはAI(ChatGPT)ですが、気付けなかった私にも責任があります。
公開はまだ…AdMob設定やビルド準備で苦戦中
いや、まだadmobの設定や実機でのビルドテストなどを行っていません。
エラーの修正が想像以上に時間がかかりました。
AI(chatgpt)のo4 mini highでコードを書いてもらっているので、時間がかかります。
更に修正を何度もして、ファイルを確認して、ビルド→エラーの繰り返し。
かなり時間がかかります。この時間を何とか有意義に使えればいいんだけど。
ASDだから、マルチタスクが苦手。

まとめ:ショボくても、やってよかった
はっきり言って、見た目はめちゃくちゃシンプルだし、コードもAI任せなのでいいのか悪いのかわからない。
しかも、まだ効果音や音楽を導入していない。
バージョン問題や何かのエラーが出そうで尻込みしています。
admobでの開発の頃と比べれば、まだまだ全然できていない。
admobは本当に楽だったんだなぁと実感しています。
reactnative単体での開発は、バージョン問題やエラーが起きないように気を使うので疲れる。
直すのも大変。
コードも書けない初心者が、スマホアプリ開発をしていいのだろうか。
全てAI任せなので、本当に怖い。
コメント